Coding UIs in minutes with V0 and Cursor

An incredible front-end development workflow is cementing with V0, Cursor AI, Claude Sonnet 3.5, React, and Tailwind CSS.
V0
With V0 from Vercel, it's possible to build and iterate quickly on coded UIs. V0 is suprisingly good at making UIs in couple of minutes - built with modern React code.
Once you've iterated on the UIs in pure English, and are happy with the results, hit "Install".
Install will copy a string that looks something like "npx shadcn@latest add "https://v0.dev/chat/b/XXXX" - which will soon install the coded react components into your editor.
Cursor AI Code Editor
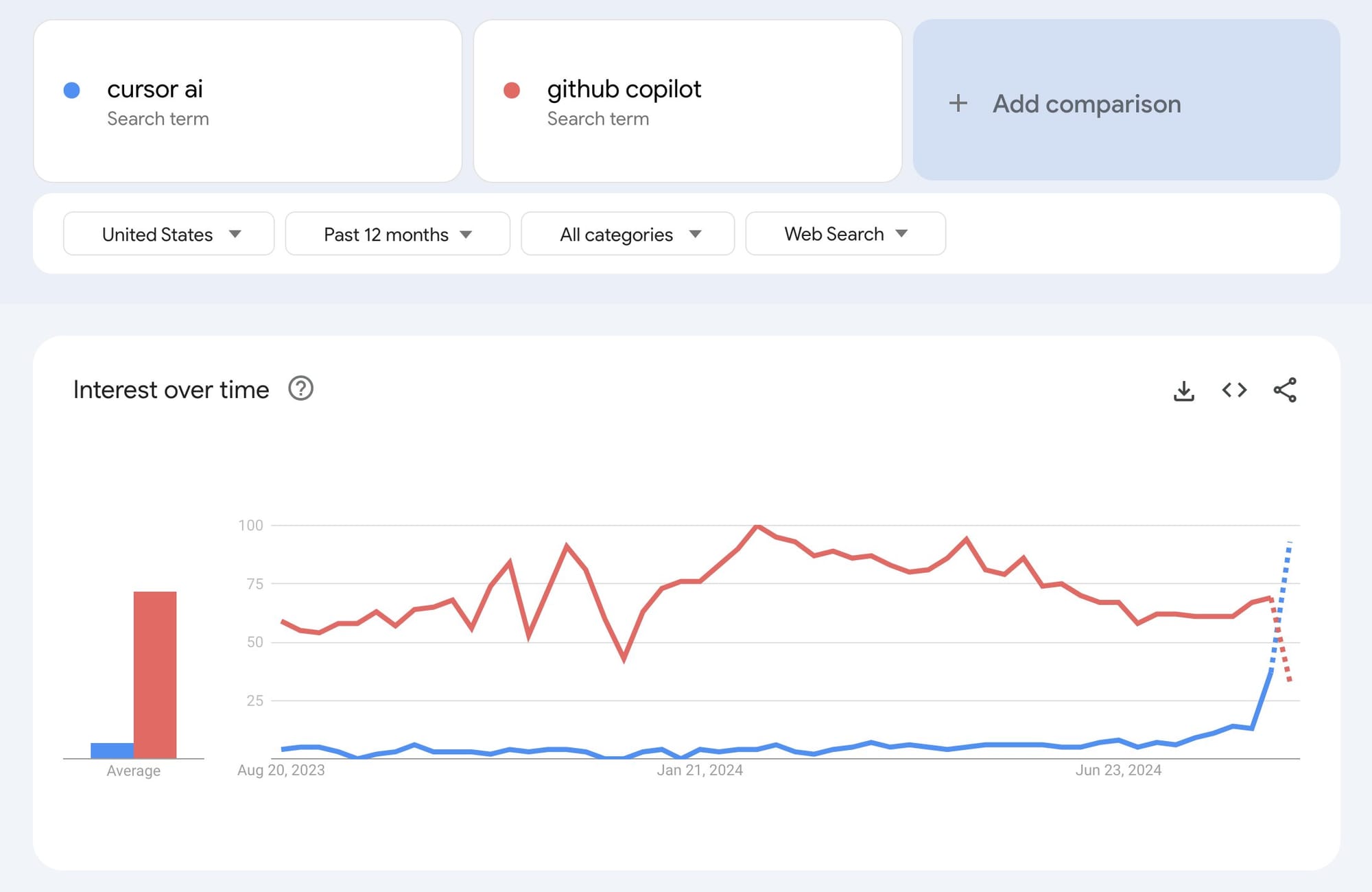
Cursor AI is taking front-end development by storm. Just look at this visual showing how its surpassing Github Copilot on Google Trends - and it just arrived.

Cursor is a fork of VS Code, the popular code editor from Microsoft. The main differences is that Curser is AI-first.
And oh boy does it speed things up. I haven't coded for years as a CEO because of time constrains - but feel able to make quick projects now for ideas I've had for years.
I use Claude Sonnet 3.5 as the AI model with Cursor, it seems generally accepted as the best model, and then I chat with Cursor in English.
The first step is opening up the chat sidebar and say "Create a project in NextJS called writer-app" and it will spit out the terminal commands and code for it.
Most often I only have to hit "Apply" to work with the commands and code.
My development background helps here, and I still think people need to understand coding, but it's suprising how much is achievable simply by talking to the editor without custom code changes. Even for fixing bugs and issues that come up.
Remember that code I generated with V0 to kick things off. You can open the terminal in Cursor, copy the line in there, and it will quickly create a components folder with all the UI code.
The final step is to go to page.tsx, remove all the code in there, and refeference the newly created component instead. Example page.tsx.
import { MarkdownWriter } from "@/components/markdown-writer";
export default function Home() {
return (
<>
<MarkdownWriter />
</>
);
}
Next Steps
Next step is exploring how to turn this code into a production ready app, not just the UI part.